Basic instruction to add a product to your storefront.
In some cases your storefront language has been customized and will not look exactly as it does below.
If you are unable to follow these instructions please email customerservice@qcommerce.com.
- Log into your account
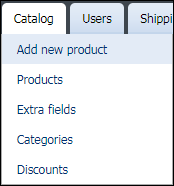
https://www.yourstore.com/x/admin - Under the tab Catalog select Add New Product.

- Upload image
This is the image for the product details page. This is the page that only features a single product. - Upload thumbnail
This is the image that will appear on the product list page. This is the page(s) where many products are displayed at once.
NOTE: In most cases you no longer need to create a new image for the thumbnail. Once upload an image (from step 3) a new button will appear that says 'generate thumbnail'. X-Cart will use the dimensions defined by your web designer for your page and generate a new image for you. There are some exceptions to this rule if your site was developed to be responsive to different screen sizes. - Main Category
Select from the list of which category you want visitors to find this product. If you want the product to show up more than once, pick the category that best describes the product here and move onto additional categories. - Additional Categories (Optional)
If, in addition to the main category, you need the product to be displayed in some other category or categories, specify these categories by selecting them from the Additional Categories. To select a single category, click on its name with your mouse. To Select multiple categories, hold down the Ctrl key and click all the necessary categories. - SKU
This is your product identifier. If you do not have one X-Cart will generate one for you. - Product Name
This is what shows up as a link on the product list pages and as the main line on the product detail pages. - Clean URL
If your site is set up to display clean URLs the pages will use simple words that describes the product within the URL.
Example of page with a clean URL: https://www.yourstore.com/x/table-lamp.html
Example of a page not set up to use clean URL: https://www.yourstore.com/x/product.php?productid=17727&cat=376&page=1
X-Cart will automatically set the clean URL once a product name has been added. You can change this URL by replacing the text the box provided.
If your site is not set up to use clean URLs you can contact customerservice@qcommerce.com to make a request. The change should be fairly quick with a minimal fee. - Search keywords
Extra key words and/or phrases that would help customers find the product. E.g., here you can list the most common typos for the product name to allow customers easily find it even when it is mistyped. - Short description
The short description of the product and will appear in the Products list. - Detailed description
The detailed description of the product and will appear on the product's Product details page.
Adding Detailed Images
If you do not see this link on your Product Management page, this means the module is not set up for your storefront. Please email support@qcommerce.com to set it up for you.
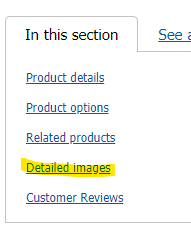
In the upper-right-hand-corner is a box named "in this section" locate and click on "detailed images".
- Under "Add new detailed image" click on the browse button.
- There are three ways to add an image. Use one of these choices and click the "Apply" button accordingly.
- File from this server
If you have access to upload images to your file folder, and have already uploaded the image, you can pull directly from this browse button. - File on your local computer (most commonly used)
Click on the "choose file" button to locate the image from your personal computer. - File on the Internet
If you have legal rights to an image already posted on the Internet, you can paste the entire URL here to place a copy on your detailed images.
- File from this server
- Detail images will be listed in the order you upload. To change the order of the detailed images on the site use the "Pos." column to rank priority.
Notes on Detailed images:
- Image size
Having too large of images will slow your website and lower your rankings on search engines. It is recommended to not have an enlarged image more than 650 pixels wide and height. - Alternative text
This should be a short description of the image being displayed. The purpose of alternative text is for those who are sight-impaired. This ensures all visitors to your site, regardless of visual ability, can appreciate its content. As a side benefit, it also gives search engine crawlers more information to rank your site for their search engine results page.